Цей досвід здобутий методом спроб і помилок, тому зараз вже, впевнено можемо сказати, що система працює і вона безпечна і зручна для обох сторін
По-перше хочеться сказати, що це досвід з нашої практики і ми нікому не нав’язуємо саме таку послідовність дій. А тепер давайте приступимо
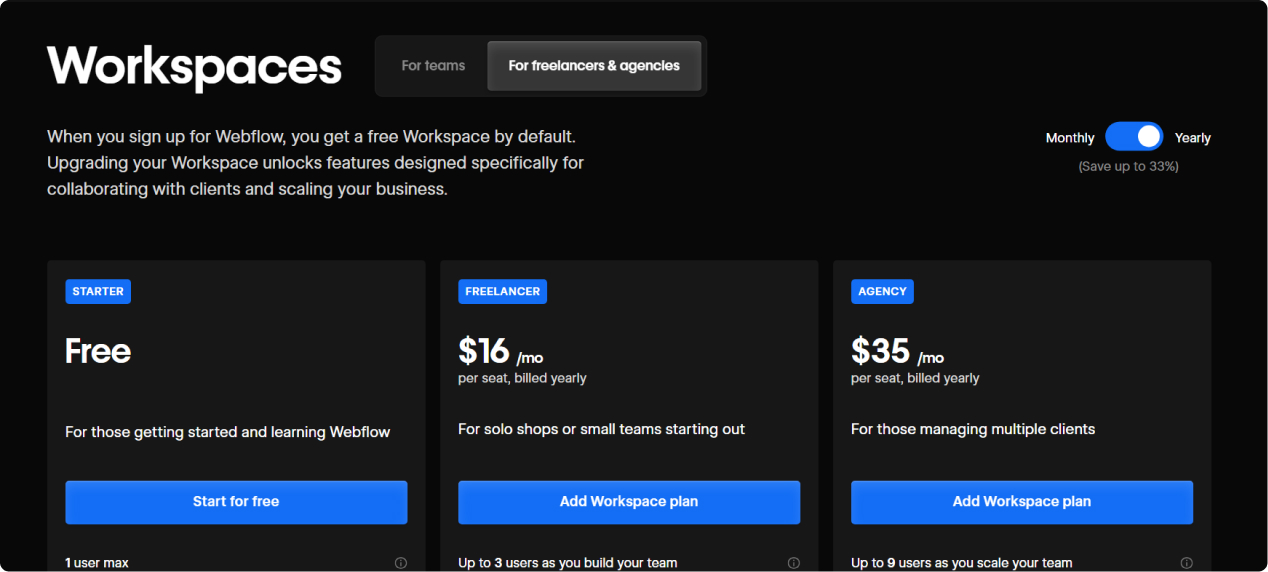
Якщо ти маєш комерційні замовлення і плануєш розвиватись у webflow розробці, то обов’язково радимо придбати собі Workspace plan. На нашу думку, найвигдіший тариф для цього - Freelancer. Це обійдеться тобі у $16/міс при оплаті за рік, або $24/міс при щомісячній сплаті. Якщо тобі складно розібратись із тарифами (а це нормально), то радимо тобі подивитись наше відео на youtube

З цим тарифом ти зможеш зберігати на своєму воркспейсі до 10 проєктів та користуватись всіма функціями платформи (CMS, E-commerce, custom code тощо). А також, важлива річ в контексті цієї статті - тобі зможуть клієнти надавати гостьовий доступ до їх воркспейсу.
Крок 1. Початок роботи
Ми завжди (95% випадків) працюємо над проєктом на своєму воркспейсі, що і радимо робити тобі. Чому так:
- Ми маємо додаткові важелі перед недобросовісним замовником, який раптом не захоче сплачувати роботу і залишити при цьому собі результат цієї роботи. Це не вийде, тому що сайт “належить” нам до повного розрахунку
- Клієнту не треба нічого сплачувати (site plan) на етапі розробки сайту. А інколи цей етап може бути достатньо довготривалий. Тож, ми заощаджуємо його кошти
Крок 2. Кінець роботи. Оплата
Коли сайт повністю готовий - запроси фінальну частину оплати за роботу. Лише після цього можеш перекидати сайт замовнику.
Крок 3. Трансфер сайту
Перед передачею сайту дуже радимо тобі зробити дублікат сайту і залишити його собі. По-перше, у тебе буде сайт саме в тому вигляді, в якому ти його зробив(ла) і ти зможеш показувати його в якості портфоліо (якщо без NDA). По-друге, ти зможеш врятувати свого замовника, якщо раптом у нього щось зламається, і надати йому початково-розроблений проєкт.
- Замовник має зареєструватись на сервісі Webflow і надати тобі адресу пошти, на яку він зареєструвався
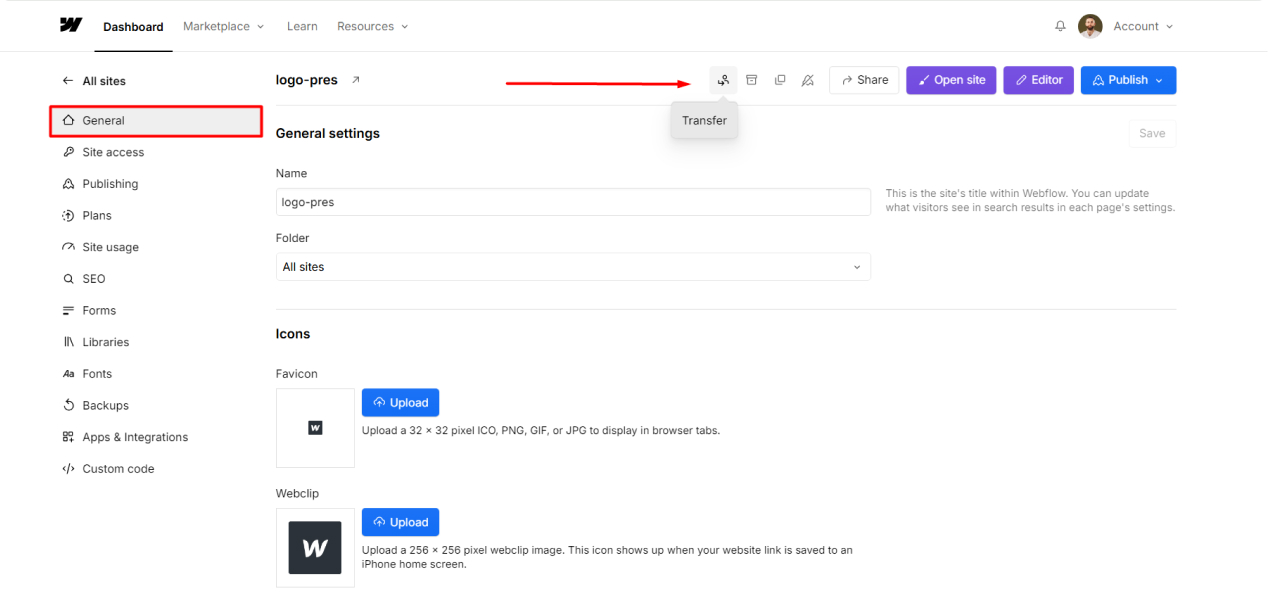
- Тобі треба зайти в налаштування сайту і на вкладці General натиснути кнопку Transfer

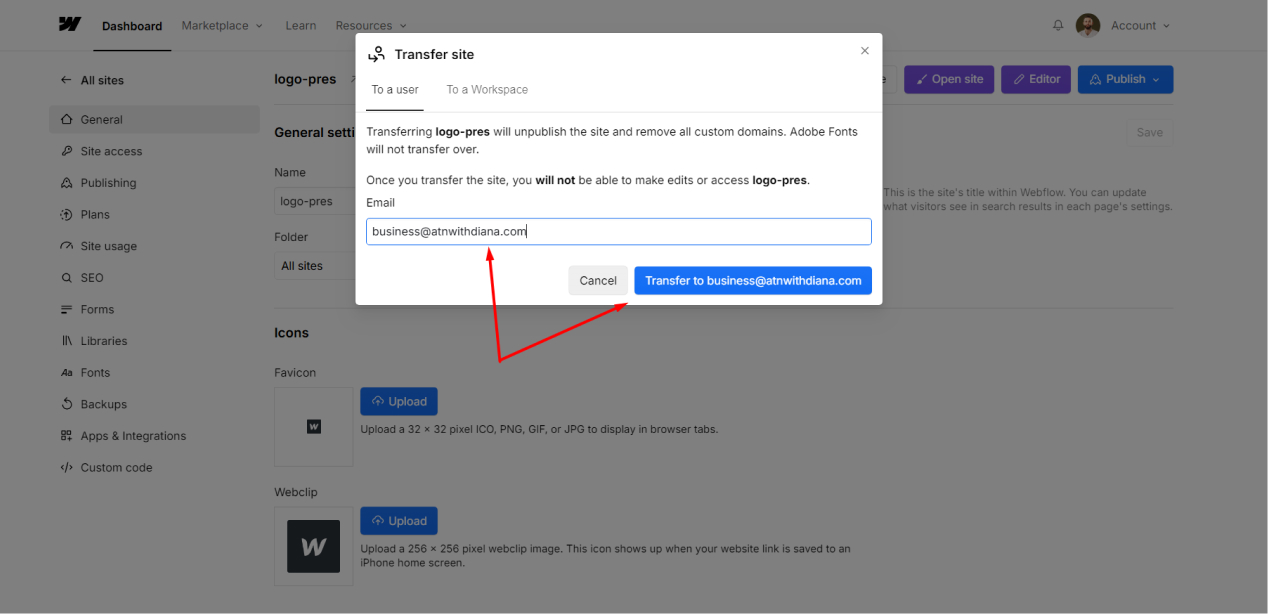
- Після цього введи той email, що клієнт надав тобі у відповідне поле і передай сайт

Важливо розуміти, що при передачі сайту не всі дані передаються з міркувань безпеки та конфіденційності. Ось те, що не передається:
- Спеціальний домен і підписка на хостинг
- Товариші по команді працюють у редакторі
- Налаштування сповіщень форми
- Ключі reCAPTCHA (ключі скидаються під час передачі, але reCAPTCHA залишається активним)
- Adobe Fonts (якщо інтегровано на сайт). Шрифти Adobe долучаються до передачі сайту, лише якщо ключ Adobe Fonts API інтегровано на рівні сайту (а не на рівні робочої області)
- Логічні облікові дані (наприклад, ключі API)
- Платіжна та будь-яка інша інформація, що стосується облікового запису чи електронної пошти
Після того, як ти перенес сайт, переданий сайт відобразиться заблокованим на твоєму воркспейсі та покаже, що перенесення триває. Одержувач отримає електронний лист і матиме банерне сповіщення на інформаційній панелі з інформацією про те, що йому потрібно прийняти переказ.
Протягом 7 днів після отримання сповіщення про передачу одержувач повинен буде прийняти сайт, вибравши робочу область призначення для сайту. Якщо вони не приймуть переказ протягом 7 днів, сайт буде розблоковано на вашій інформаційній панелі (тобто на інформаційній панелі початкового відправника).
Крок 4. Робота після передачі сайту
Передача сайту не є фінальний етапом твоєї роботи. Тобі ще треба допомогти клієнту:
- Налаштувати домен
- Під’єднати пошту для отримання даних з форм
- Під’єднати reCAPTCHA (якщо вона має бути)
Для того, щоб ти зміг все це зробити клієнт має сплатити необхідний Site Plan та надати тобі гостьовий доступ до свого воркспейсу.
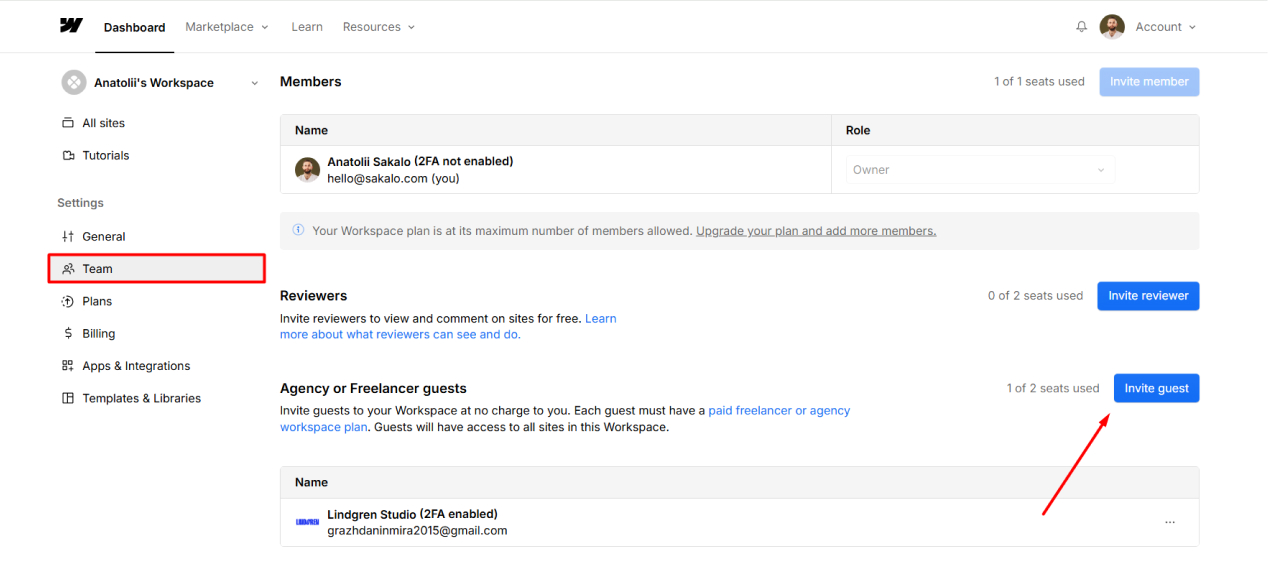
Site Plan клієнт оплачує лише після того, як сайт буде переданий на його воркспейс. При цьому воркспейс у нього може бути безкоштовний. Попіклуйся про те, щоб він сплатив саме Site Plan, а не Workspace PlanЩоб надати тобі гостьовий доступ клієнту треба, знаходячись на головній сторінці дашборду, натиснути в боковому меню Team і знайти кнопку Invite guest. Натиснути її та ввести адресу твоєї пошти, на яку зареєстрований твій акаунт (воркспейс) у Webflow.

!!! Гостьовий доступ може бути наданий тобі, тільки якщо ти маєш тариф воркспейсу Freelancer або Agency.
Ти отримаєш запрошення на свою електронну пошту. Щоб прийняти запрошення, натисни «Прийняти запрошення» в електронному листі із запрошенням, а потім натисни «Прийняти» запрошення, що очікує на розгляд, на панелі інструментів.
Як гість у Workspace ви матимете доступ до всіх сайтів і папок Workspace, а також до інтеграцій і шаблонів Workspace. Ви не зможете отримати доступ до інших налаштувань Workspace. Коли ви працюєте в робочій області клієнта, ви побачите фіолетовий прапорець «Гість» на сторінці панелі інструментів.
Тепер можеш переходити до тих робіт, що залишились
- Налаштувати домен
- Під’єднати пошту для отримання даних з форм
- Під’єднати reCAPTCHA (якщо вона має бути)
